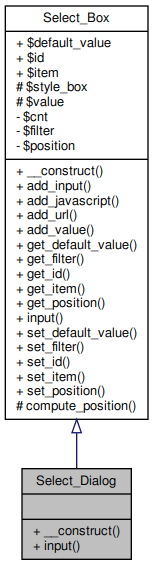
Inheritance diagram for Select_Dialog:
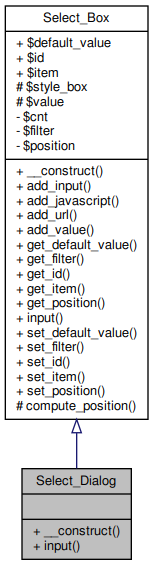
Inheritance diagram for Select_Dialog: Collaboration diagram for Select_Dialog:
Collaboration diagram for Select_Dialog:Public Member Functions | |
| __construct ($p_id, $value) | |
| input () | |
 Public Member Functions inherited from Select_Box Public Member Functions inherited from Select_Box | |
| __construct ($p_id, $value) | |
| add_input ($p_label, HtmlInput $p_element) | |
| add_javascript ($label, $javascript, $replace=false) | |
| add_url ($label, $url) | |
| add_value ($label, $value) | |
| get_default_value () | |
| get_filter () | |
| get_id () | |
| get_item () | |
| get_position () | |
| input () | |
| set_default_value ($default_value) | |
| set_filter ($p_filter) | |
| set_id ($id) | |
| set_item ($item) | |
| set_position ($position) | |
Additional Inherited Members | |
 Data Fields inherited from Select_Box Data Fields inherited from Select_Box | |
| $default_value | |
| $id | |
| $item | |
 Protected Member Functions inherited from Select_Box Protected Member Functions inherited from Select_Box | |
| compute_position () | |
 Protected Attributes inherited from Select_Box Protected Attributes inherited from Select_Box | |
| $style_box | |
| $value | |
Detailed Description
Definition at line 26 of file select_dialog.class.php.
Constructor & Destructor Documentation
◆ __construct()
| Select_Dialog::__construct | ( | $p_id, | |
| $value | |||
| ) |
Reimplemented from Select_Box.
Definition at line 34 of file select_dialog.class.php.
35 {
38 }
References $p_id, Select_Box\$value, and Select_Box\set_filter().
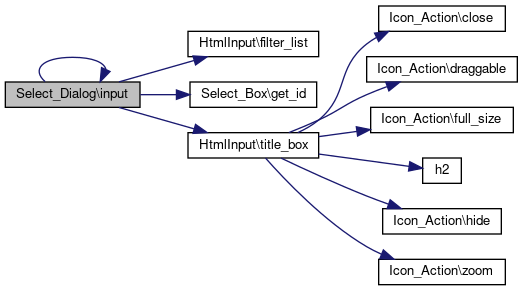
 Here is the call graph for this function:
Here is the call graph for this function:Member Function Documentation
◆ input()
| Select_Dialog::input | ( | ) |
Reimplemented from Select_Box.
Definition at line 39 of file select_dialog.class.php.
40 {
42
43 // display the button
44 printf('<input type="button" class="smallbutton " id="%s_bt" value="%s" onclick="document.getElementById(\'select_dialog%s\').style.display=\'block\'">',
46 printf('<div class="inner_box" id="select_dialog%s" style="display:none;position:fixed;top:10rem">',$id);
48
49 $list_id=sprintf('%s_list',$this->id);
50
51 printf('<input type="hidden" id="%s" name="%s" value="%s">', $this->id,
52 $this->id, $this->default_value);
53 printf('<div class=" " id="select_box%s" style="%s">',
54 $this->id, $this->style_box);
55
56 // Show the filter if there is one,
57
58 echo HtmlInput::filter_list($list_id);
59
60 // Print the list of possible options
61 printf('<ul class="tab_row" id="%s">',$list_id);
63 {
65 {
68 }
69 else // For javascript
71 {
72 printf('<li><a href="javascript:void(0)" onclick="%s">%s</a></li>',
74 }
76 {
77 printf('<li><a href="javascript:void(0)" onclick="%s">%s</a></li>',
79 }
84 printf('<li> %s %s</li>',
86 $ok->input()
87 );
88 }
89 }
90
91 echo "</ul>";
92 echo "</div>";
93 echo '</div>';
94
95 // javascript : onclick on button
96 echo "<script>";
97 echo $javascript;
98 echo "</script>";
99 }
static title_box($p_name, $p_div, $p_mod="close", $p_js="", $p_draggable="n", $p_enlarge='n')
Title for boxes, you can customize the symbol thanks symbol with the mode "custom".
Definition: html_input.class.php:874
static filter_list($p_list_id)
Display a field for searching an element in a list, the searchable text must be in an element with th...
Definition: html_input.class.php:1067
References $i, Select_Box\$id, HtmlInput\filter_list(), Select_Box\get_id(), input(), HtmlInput\title_box(), and value.
Referenced by input().
 Here is the call graph for this function:
Here is the call graph for this function:The documentation for this class was generated from the following file:
- include/lib/select_dialog.class.php